2025年11月26日アップデート情報
■アップデート内容
【1】ブランドロゴを刷新
『Xwrite』のサービスロゴを刷新しました。
ロゴ刷新に伴い、名称表記も以下の通り変更しております。
【変更前】XWRITE
【変更後】Xwrite
【2】公式サイトを全面リニューアル
簡単な操作で「理想のサイトが作成できる」という新しいテーマを軸に、
サイト全体の構成やデザインを抜本的に改修しました。
◇『Xwrite』公式サイト
https://xwrite.jp/
【3】新ブロックパターンを6種追加
より多様なサイト作成ニーズに対応するため、以下の6種類のブロックパターンを新たに追加しました。
・ベーカリー
・法律事務所
・ヘアサロン
・イタリアンレストラン
・医療機器
・歯科
◆ブロックパターンについて
デザインやレイアウトをあらかじめ整えたテンプレートです。
コピー&ペーストの簡単操作で、プロが作成した美しいデザインをサイトに適用できます。
ブロックパターンの一覧は以下をご参照ください。
◇ブロックパターン一覧
https://xwrite.jp/design_patterns/
2025/4/15 UP!
■■ カスタマイザー「スライダーの設定」に「切り替えのアニメーション」を追加 ■■
スライダーが切り替わる際の動き(フェード、スライド)を選択できます。
サイトのデザインや好みに合わせ、コーディング不要で簡単に設定可能です。
◇機能詳細はこちら
https://xwrite.jp/man_custom_mainvisual/
《4/22 UP!》
■■ セクションブロックに「背景画像を固定する(PCのみ)」設定を追加 ■■
画面をスクロールしても背景は固定されるため、奥行きのあるデザインを実現できます。
◇機能詳細はこちら
https://xwrite.jp/man_editor_section/
《4/30 UP!》
■■ カスタマイザーのデザイン設定に「フォントの設定」を追加 ■■
サイト全体の「フォントの種類」を変更できます。
◇機能詳細はこちら
https://xwrite.jp/man_custom_font_setting/
┈━ ◇ ━┈┈━ ◇ ━┈┈━ ◇ ━┈┈━ ◇ ━┈┈━ ◇ ━┈━ ◇ ━┈┈━ ◇ ━┈
メインビジュアルの設定
メインビジュアルについて
カスタマイザーより、メインビジュアルの設定が可能です。
トップページのメインビジュアルに背景画像やmp4形式の動画、テキスト、スライダーを表示できます。
※「インターレース方式」で作成されている動画は、IOS,safari等の一部の環境で再生されない場合があります。

メインビジュアル画像の大きさについて
メインビジュアル画像はPC/モバイルごとに設定可能で、それぞれ以下の「横幅」を推奨しています。
※「高さ」は表示設定やモニターの環境によって異なりますので、お好みで調整してください。
| 表示形式 | 横幅の目安 |
|---|---|
| PC表示 | 1280px~1920px |
| モバイル表示 | 750px~1290px |
メインビジュアルの設定方法
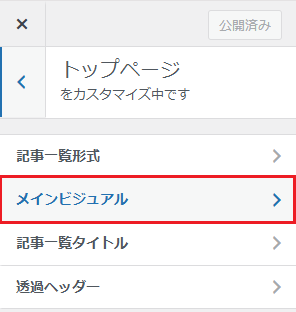
STEP1
「メインビジュアル」をクリック
カスタマイザーより、「トップページ」 > 「メインビジュアル」をクリックします。

STEP2
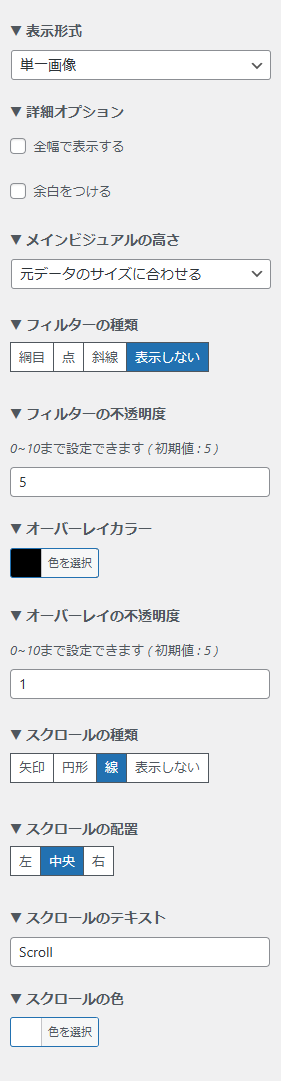
各項目を設定
画像を表示形式を「単一画像」「動画」、または「スライダー画像」にすることで、以下の項目について設定が可能です。
※「インターレース方式」で作成されている動画は、IOS,safari等の一部の環境で再生されない場合があります。
- 詳細オプション
- メインビジュアルの高さ
- フィルターの種類
- フィルターの不透明度
- オーバーレイカラー
- オーバーレイの不透明度
- スクロールの種類
- スクロールの配置(※「線」を選択時のみ)
- スクロールのテキスト
- スクロールの色

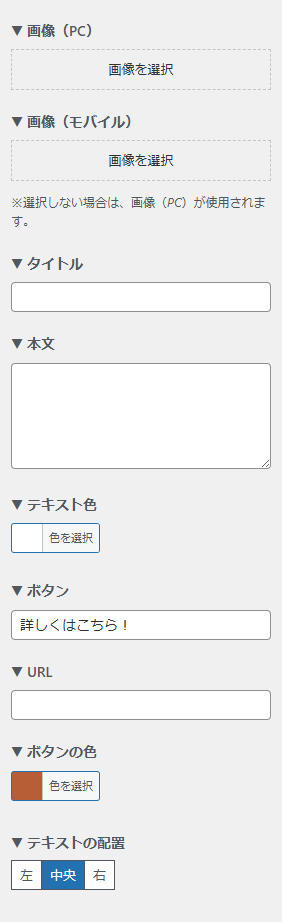
「単一画像」、「スライダー画像」では、更に以下の項目について設定が可能です。
- 画像(PC)
- 画像(モバイル)
- タイトル
- 本文
- テキスト色
- ボタン
- URL
- ボタンの色
- テキストの配置

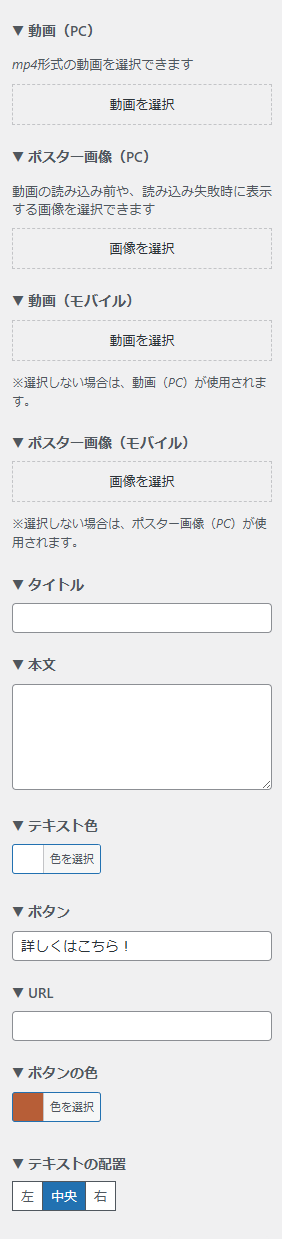
「動画」では以下の項目について設定が可能です。
- 動画(PC)
- ポスター画像(PC)
- 動画(モバイル)
- ポスター画像(モバイル)
- タイトル
- 本文
- テキスト色
- ボタン
- URL
- ボタンの色
- テキストの配置

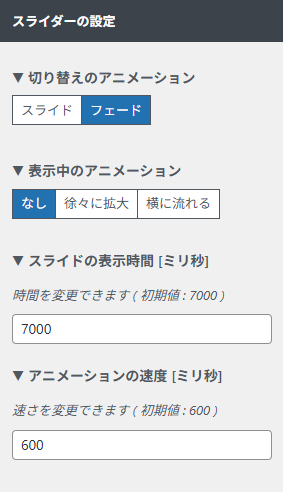
「スライダー画像」では、以下の項目について設定が可能です。
- 切り替えのアニメーション
- スライド → 横に滑るように次の画像に切り替わります。
- フェード → 徐々に次の画像に切り替わります。
- 表示中のアニメーション
- スライドの表示時間 [ミリ秒]
- アニメーションの速度[ミリ秒]

STEP3
「公開」をクリック
設定後、「公開」をクリックすると完了です。
 Wordpress サイト構築・管理 プラグインとテーマの試行錯誤
Wordpress サイト構築・管理 プラグインとテーマの試行錯誤 

